Web 开发不像 App 开发那样想请求哪就请求哪。处于安全问题考虑浏览器禁止了这一点。但是在开发过程中又不可避免的去进行跨域请求, 记录一下 Angular 配置跨域请求的过程。
首先在package.json目录下新建一个json文件proxydir.png:
 这个文件的内容是:
这个文件的内容是:
1 | |
接下来配置package.json找到script这一项:
1 | |
然后配置angular.json找到serve这一项:
1 | |
然后我们在请求的时候就可以这样写了:
1 | |
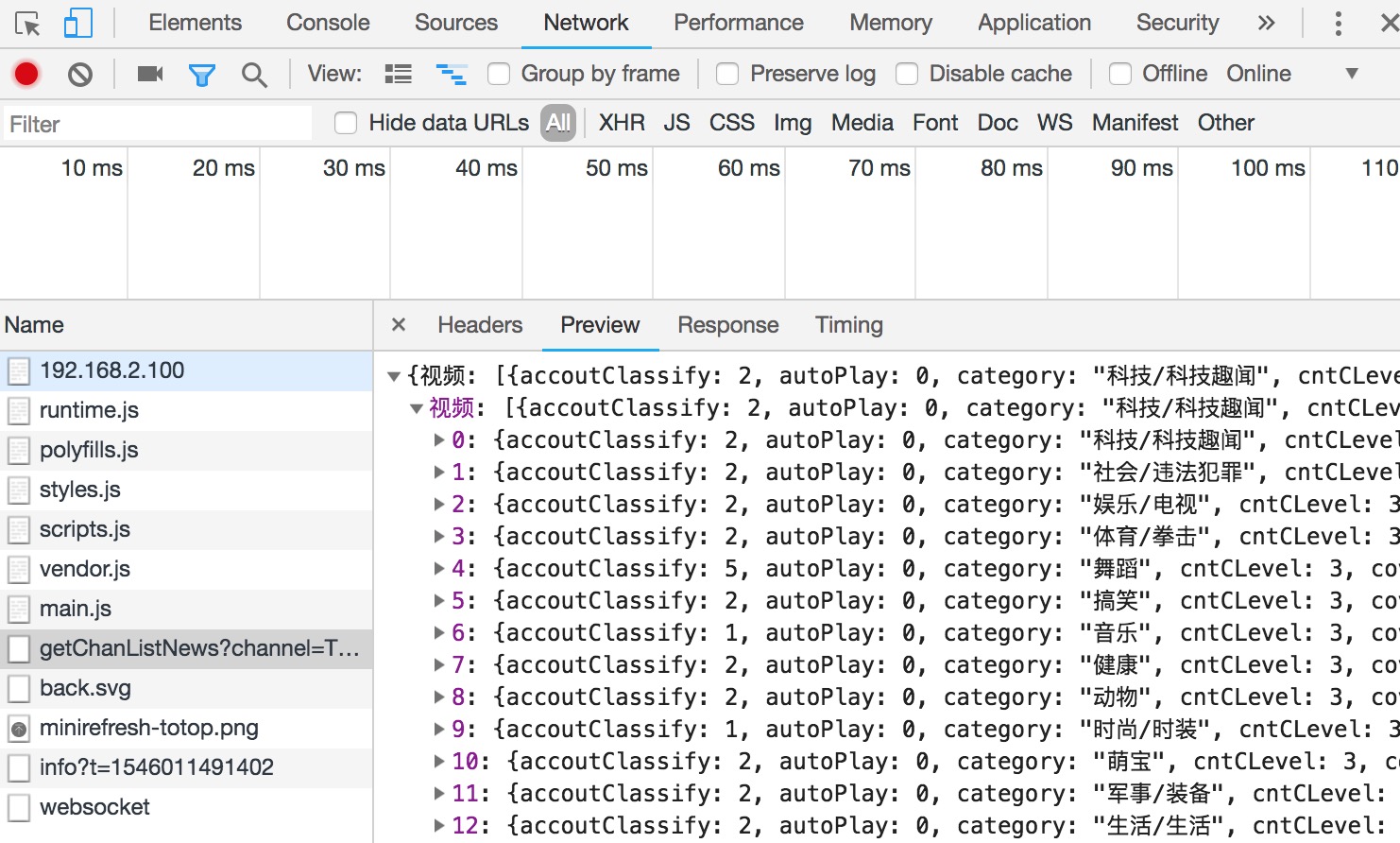
可以看到请求成功了: